- Search
- URL
- Tel
- Number
- Range
- Date
- Month
- Week
- Time
- Datetime
- Datetime-local
- Color
提供一個一行的文字輸入框(textbox),可以輸入一個或多個搜尋項目
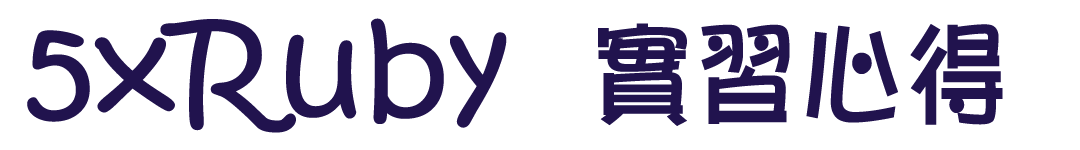
行動裝置上點選input type為search的textbox的話,出現的鍵盤右下角的按鈕會變為search
看起來就像一般的textbox,但在行動裝置上是有用的
行動裝置上點選input type為email的textbox的話,鍵盤會出現跟email相關的符號
URL
看起來就像一般的textbox,但在行動裝置上是有用的
行動裝置上點選input type為URL的textbox的話,鍵盤會出現跟URL相關的符號
Date
會將元素的值回傳一個顯示為日期格式的字串
在一般瀏覽器點選input type為date的textbox的話
在行動裝置上點選
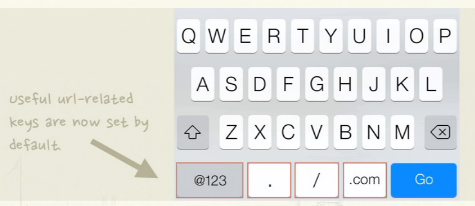
Tel
看起來就像一般的textbox,但在行動裝置上是有用的
在行動裝置上點選,會出現數字鍵盤
Number
會將元素的值回傳一個顯示為數字格式的字串
在一般瀏覽器點選input type為number的textbox的話,textbox旁會有上下箭頭,按上數字就會增加,按下數字會減少
在行動裝置顯示的鍵盤會注重於數字的輸入
Range
會將元素的值回傳一個顯示為數字格式的字串
在一般瀏覽器顯示
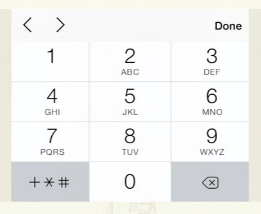
Month
選擇月份
Week
選擇一年中的第幾個星期
在瀏覽器中顯示
選擇時間
Datetime-local
選擇日期和時間
在瀏覽器中顯示
Datetime-local和Datetime的差別:datetime-local不會記錄時區資訊
Color
會將元素的值回傳一個顏色名稱格式的字串
在瀏覽器中顯示
HTML5提供一些新的form元素:
- Datalist
- Keygen
- Output
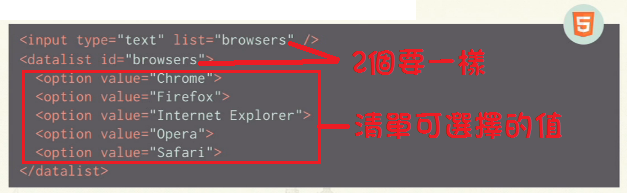
Datalist 清單
是一個選擇的元素,可以為其他input元素配合使用
例:
在textbox輸入字母,底下就會出現相關的選項,點選就會將textbox的文字替換成所選擇的選項
HTML提供一些新的Form 屬性:
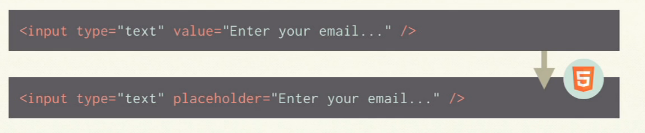
- Placeholder
- Autofocus
- Autocomplete
- Required
- Pattern
- List
- Multiple
- novalidate
- formnovalidate
- form
- formaction
- formenctype
- formmethod
- formtarget
在input中顯示提示文字(當input為空的時候),當開始輸入文字的時候提示文字會隱藏
例:
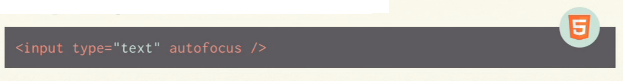
Autofocus
當網頁載入時,input設定為選取狀態
當網頁載入時,input設定為選取狀態
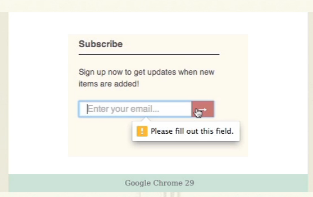
Required
設定input為必填,若按下送出按鈕設定required屬性的input為空白,使用者會被提醒
Pattern
結合javascript的格式驗證,在pattern中輸入驗證規則,若輸入的文字不符合格式,按下送出時網頁會有提示訊息
pattern中的規則代表這個input要輸入3個0~9的數字